记载着小程序的开发心得
框架的选择
若原生撸请忽略,但并不推荐
原生的开发体验较为差劲,解决方案少
现在是 2020.1.3,个人推荐 uni-app 这个框架
真心强大!
uni-app
https://github.com/dcloudio/uni-app
非常推荐
体验:完全的 vue 开发体验,支持所有 vue 语法,支持跨端,社区完善,并拥有插件平台
碰到的问题…
- 使用 lodash@4.17.15,dev 正常,pro 报错,降级到 lodash@4.16.0 好了
- prop 在 template 中传入时,要用驼峰命名,短横线命名会无效
wepy
https://github.com/Tencent/wepy
不推荐
体验:类 vue 开发体验,但是区别还是比较大的,有学习成本
问题:使用过一段时间,问题比较多…,放弃使用的原因是 repeat 双层循环,内层循环读取不到数据,并且无解决办法
mpvue
https://github.com/Meituan-Dianping/mpvue
推荐
体验:不完全的 vue 开发体验,不支持 filter 等,其他基本相同,支持跨端
问题:据说停止维护了….
UI 库的选择
使用好的 UI 组件库,事半功倍
uView UI
https://github.com/YanxinNet/uView
适配 uni-app 的跨端 UI 框架
很强大!
vant-webapp
https://youzan.github.io/vant-weapp/#/intro
小程序原生组件库
应该是目前最出名的小程序 UI 库吧。。
注意:若项目使用的是 uni-app 并且需要跨端(h5)则不能使用
ThorUI
https://thorui.cn/doc/guide.html
最近发现的一个强无敌的组件库
内置了很多 vant 没有的组件(图片裁剪,中文转拼音等)
有 uni-app 版本(开源、支持跨端)
原生小程序版本(不开源,需付费)
附带官方的一句话
注:自1.4.2版本之后,ThorUI只对uni-app版本进行开源(后期开始区分会员和非会员版本)
小程序原生版付费会员才可使用(¥30),1.4.2版本之前不受影响。
如若需要,请联系QQ:3168647172。
【目前价格只是对初期支持者优惠,下个版本统一会员价¥99~¥199】
备注:目前感觉并不是非常健壮,若无跨端需求,还是用 vant-weapp 吧
云函数
这玩意是眼前一亮的东西
简单来说就是用 node 语言写接口文件
同步到云函数仓库中,他会自动安装依赖(node_modules)
不用管 node 环境 和 数据库等其他因素(内置)
只要根据规定的规则去写,就可以出来接口
在前端使用官方提供的方法即可调用
注意:
- 微信小程序的云函数和 uni-app 的云函数是两个不同的平台
- 微信小程序云函数一旦创建,无法修改名称,无法删除
优点:
- 微信的云函数拥有天然鉴权(access_token不用自己管理了),相对于自己的服务器会少写些逻辑代码
缺点:
- 这玩意眼前一亮但是并不强大,肯定不如自己的服务器环境写逻辑接口,经过测试一些图片库(sharp等)不支持,会报错,接口返回 500
酷库 - html 渲染方案
原生 rich-text 组件
无法主动控制样式,只能想办法改变 html 字符串中的 style
非常不灵活
wxParse
github:https://github.com/icindy/wxParse
基于原生小程序,若没有使用其他小程序框架就用它吧
gaoyia-parse
github:https://github.com/gaoyia/parse#readme
npm:https://www.npmjs.com/package/gaoyia-parse
若为 mpvue uni-app 就用这个
酷库 - 支持 cookie
小程序默认不支持 cookie 传输
解决方案:https://github.com/charleslo1/weapp-cookie
使用起来非常方便,只需要引入即可,对开发透明
酷库 - 优雅的发送请求
wx-axios 用这个库,同时适配 browser、node.js、微信小程序
作者 fork 原本的 axios 实现
api 和 axios 完全一样
github:https://github.com/SoloJiang/axios
npm:https://www.npmjs.com/package/wx-axios
酷库 - 图片拼合,生成海报
mp_canvas_drawer
https://github.com/kuckboy1994/mp_canvas_drawer
仅支持微信小程序
图片高度可以随心所欲的限制
纯小程序,不跨端,尽量用这个
坑:
- canvas 本身不会显示内容,需要用 images 标签来显示
龙弟弟碰到的 bug..
json2canvas
https://github.com/willnewii/json2canvas
同时支持 h5 和 小程序
坑:
小程序端,图片高度无法限制,跟随着宽度等比例变化
这是个大坑,插件本身无解决方案!
uni-app 项目引入较为麻烦
先下载官方例子构件 npm 生成 miniprogram_npm 目录
复制到 uni-app 项目的 wxcomponents 目录
在 page.json usingComponents 中注册 wxcomponents 目录的组件
之后像正常 vue 组件使用即可生成的 canvas 有灰色边框
在全局样式中覆盖定义即可 border: none !important
保存后的图片不全或者完全没内容
这要怪 wx.canvasToTempFilePath 这个方法(bug)
在 miniprogram_npm/json2canvas/index.js 中搜索 this.saveImageToLocal()
外层包个延迟定时器就好了,如下
setTimeout(() => {
this.saveImageToLocal();
}, 100)
酷库 - Promise 化小程序 api
来自官方的库
https://developers.weixin.qq.com/miniprogram/dev/extended/utils/api-promise.html
经验 - getCurrentPages 使用注意
getCurrentPages 方法返回的页面数组中 route 属性无查询字符串
查询字符串保存在 options 属性中(对象形式),想要完整的需要自己拼接
建议使用 qs 库做拼接

经验 - 储存图片到本地
建议使用 saveImageToPhotosAlbum 这个方法
saveFile 保存后,路径很迷,并且无后缀,相册中也找不到
saveImageToPhotosAlbum 成功后,微信会自动弹出一个友好提示(水平居中垂直居下的 Toast 弹框)
下载图片时,别忘了在微信公众后台增加上 download domain 否则上线后,下载会报错
经验 - 字体(iconfont)引入
小程序不支持加载本地字体文件
支持加载网络字体 或把字体文件转为 base64
经验 - button 标签边框
button 边框是用 :after 实现的
并不是 border 实现
经验 - 分包
小程序有代码体积限制(小于 2m)
若体积过大就只能用分包的形式
建议稍微大一丢丢的项目一开始就考虑分包
uni-app 可以强制开启代码压缩缓解在开发环境下体积过大,无法真机预览的问题
// vue.config.js
// uni-app 强制开启代码压缩
module.exports = {
configureWebpack (config) {
// 防止在开发环境文件过大的情况
config.optimization.minimize = true
}
}
// uni-app 的分包优化配置
"mp-weixin": {
"optimization" : {
"subPackages" : true
}
}
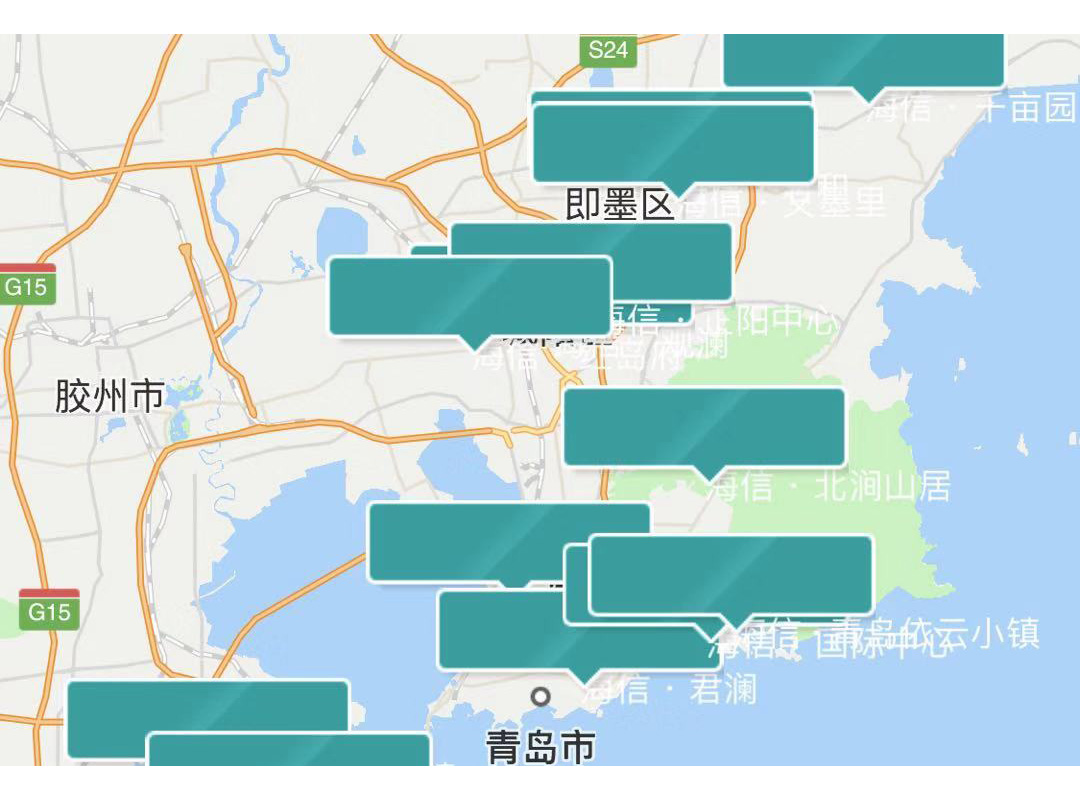
经验 - map 组件
marker 自定义文字的位置
2020.1.2…
建议放弃使用下面的想法,还是改用一张图片实现
经过测试有些 bug 无法解决
- 位置太难对准
- ios 设备上有 marker 和 label 的层叠性问题
ios 效果如下

marker callout 只能显示在 marker 的上方,位置不能改变marker label 可以改变相对于 marker 的位置(大约计算)但是没有 left,center,right 这种属性下面例子使用 label 实现文字垂直居中对其

let markerArr = [
{
// ... marker options ...
label: {
// ... label options ...
anchorX: ('自定义文字'.length * 4.7) * -1,
anchorY: -29
}
},
// ... other marker
]
map 组件影响了页面滚动
设置了 enable-scroll=’false‘ 后安卓手机页面不能滑动
解决办法是用一个 view 标签覆盖在 map 上面,即可解决
注意1:不要使用 cover-view 标签,这个和 map 一样不支持滑动
注意2:将 map 组件的点击事件放在 view 标签上
注意3:若想同时实现散点(marker)点击,暂无解决办法….
经验 - input change 事件不触发
已知基础库 2.9.3 有这个 bug
若出现,降级或升级试试看
经验 - h5-helper(使用h5页面辅助完成小程序功能)
小程序的部分场景功能,可以使用 web-view 引入 h5 网页来实现
通过 bindmessage 来返回参数
比如:
海报生成(H5有现成的 html2canvas,可以轻松实现 dom - 图片的转换)

电子签名(drawingboard.js 可轻松实现)

经验 - 分享机制
小程序可以设置分享,但是需要一个页面一个页面的设置
这也太麻烦了…..用下面的方法可以做到统一代码
PS: 下面使用了 uni-app 框架,若为原生小程序,也可以通过扩展运算符的形式加入到 Page options 中
import _ from 'lodash'
import qs from 'qs'
import Vue from 'vue'
Vue.prototype.$uni = uni
/**
* 设置默认分享信息
**/
Vue.mixin({
onShareAppMessage ({ from, target = { dataset: {} }, webViewUrl }) {
let pages = getCurrentPages()
let page = pages[ pages.length - 1 ]
return _.defaults(
// 按钮设置的分享消息,优先级最高
{
title: target.dataset.shareTitle,
path: target.dataset.sharePath,
imageUrl: target.dataset.shareImageUrl
},
// 页面设置的分享消息,优先级中等
{
title: this.shareTitle,
path: this.sharePath,
imageUrl: this.shareImageUrl
},
// 默认设置的分享消息,优先级最低
{
title: 'xxxxx',
path: page ?
`${ page.route }?${ qs.stringify(page.options || {}) }` :
null,
imageUrl: 'xxxxxxxxxx'
}
)
}
})
填坑 - map markertap 不触发
对应的 marker 数据需要设置 id
否则 markertap 不会触发(uni-app 项目测试)
填坑 - uni-app map 事件 markertap 回调参数各平台不一致
markerId 位置不一致
// e.markerId 是小程序
// e.detail.markerId 是h5
let id = e.markerId || e.detail.markerId