在工作中无意间用到了 chrome 插件,
之前都是用来做一些黑科技操作,网页翻译、获取百度云直链地址等,
没想到竟然是使用 JS 写的 😮,学习了一下,打开了新世界,
可以做一些小插件,完成自己的目的了。
做的人不多,文档找起来比较费劲,这里整理一下常用的使用方法。
manifest.json
chrome 插件的配置文件
{
// 必须要有的,指定 2 即可,和使用的 chrome 版本有关系
"manifest_version": 2,
// 插件名称,会根据这个字段,显示在游览器的各个地方
"name": "chrome-plugin-name",
// 插件描述,会根据这个字段,显示在游览器的各个地方
"description": "This extension demonstrates a browser action with kittens.",
// 当前插件版本号
"version": "1.0",
// 用来创建一个游览器的插件图标
"browser_action": {
// 指定插件的图标,百度建议说是 19px 大小为最佳
// icon 在使用 chrome.browserAction.onClicked.addListener 时必须指定
"default_icon": "icon.png",
// 点击插件图标后,将显示一个小弹框网页
// 若指定了该字段,那么 chrome.browserAction.onClicked.addListener 将不会触发
"default_popup": "popup/index.html"
},
// 权限管理,需要啥就写啥,没有的就上网继续查吧
// 注意,如果用到了 ajax,接口地址也要写在这里
"permissions": [
"webNavigation",
"tabs",
"activeTab",
"notifications",
"storage",
"contextMenus"
],
// background 配置
"background": {
// 改变 background 的执行时间,官方推荐加上。
"persistent": false,
// 指定 background 的执行文件
// 若有依赖,比如 lodash 等,需要写在 background.js 的前面
"scripts": [
"background.js"
]
},
// 通过 matches 匹配网页
// 在匹配到的网页上执行自定义的 css 和 js
// 若有依赖,依赖的 css 和 js 需要写在前面
// 从而达到修改网页的目的
"content_scripts": [
{
"matches": [
"https://www.baidu.com/*"
],
"css": [
"./content/baidu.css"
],
"js": [
"./content/baidu.js"
]
}
]
}
background
翻译过来是 “背景页”,也是比较形象了。
在插件开始运行时就会执行,通常用来存储插件运行时的全局数据。
插件不关,就一直不会销毁。
在这里可以通过 tabId 向指定的页面发送消息
也可以通过监听,监听从页面发来的消息。、
下面是常用的 API 整理:
/**
* 向指定的页面发送消息
* 需要知道页面的 tabId
**/
chrome.tabs.sendMessage(tabId, { action: 'START', payload: {} }, (response) => {
// response 是页面回复的内容
})
/**
* 监听来自页面的消息
**/
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
// request 是消息的内容
// 对页面进行消息回复
sendResponse(/*...*/)
})
/**
* 监听插件图标的点击事件
* 注意:
* 1. 必须设置 browser_action.default_icon,否则会报错。
* 2. 不能设置 browser_action.default_popup 否则不会触发。
**/
chrome.browserAction.onClicked.addListener(function (tab) {
// tab 是点击时,激活的页面 tab 对象
let tabId = tab.id
})
/**
* 获取 tab 的信息
* 注意:
* 1. 第一个参数必须传入,至少是 {}。
* 2. 默认获取所有 tab 的信息。
* 3. 指定 { active: true, currentWindow: true } 则可以获得当前激活的 tab 的信息。
**/
chrome.tabs.query({ active: true, currentWindow: true }, (tabArr) => {
let tabId = tabArr[ 0 ].id
})
popup
可以理解为插件管理页面?
点击图标按钮时,将会弹出一个页面。
所需要的 CSS 和 JS 在 popup.html 中定义即可
以下为常用 JS Api:
// popup.js 可以直接调用 background.js 全局定义的方法和属性
let bg = chrome.extension.getBackgroundPage()
/**
* 向指定的页面发送消息
* 需要知道页面的 tabId
**/
chrome.tabs.sendMessage(tabId, { action: 'START', payload: {} }, (response) => {
// response 是页面回复的内容
})
/**
* 获取 tab 的信息
* 注意:
* 1. 第一个参数必须传入,至少是 {}。
* 2. 默认获取所有 tab 的信息。
* 3. 指定 { active: true, currentWindow: true } 则可以获得当前激活的 tab 的信息。
**/
chrome.tabs.query({ active: true, currentWindow: true }, (tabArr) => {
let tabId = tabArr[ 0 ].id
})
content
插件注入网页执行的 CSS 和 JS。
根据规则匹配到页面,就会执行相应的 CSS 和 JS。
从而实现修改页面等操作。
以下是常用的 JS API:
// 向插件的 background.js 发送消息
chrome.runtime.sendMessage({ action: 'START', payload: {} }, (response) => {
// response 是 background 回复的内容
})
// 监听来自 background 或 popup 发来的消息
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
// request 是消息的内容
// 回复消息给 background 或 popup
sendResponse(/*...*/);
});
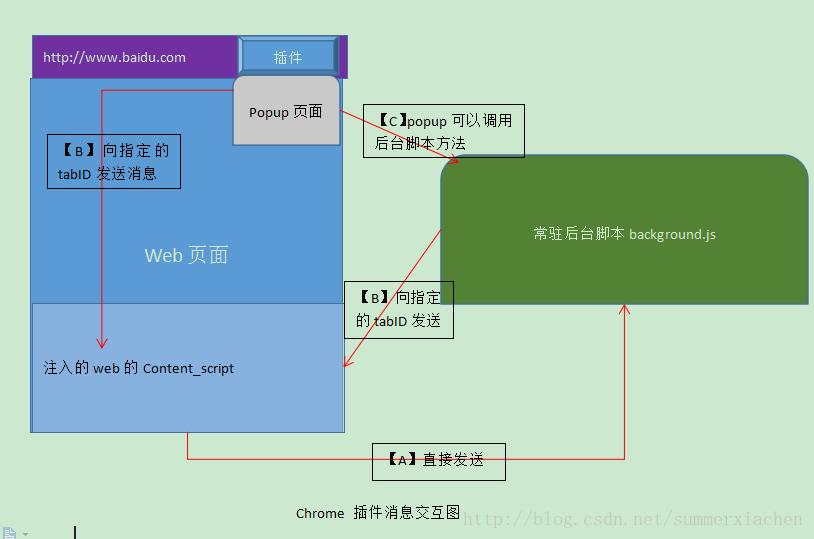
background.js、popup.js、content_script.js 三方通讯规则
参考:
https://blog.csdn.net/summerxiachen/article/details/78698878

使用心得
// 消息发送时,建议添加一个固定的 action 和 payload 参数
// action 用来确定消息类型,接收方根据不同的 action 进行不同的处理
// payload 用来储存参数
chrome.tabs.sendMessage(tabId, { action: 'START', payload: {/*...*/} }, (response) => {
//....
})