倒计时是经常碰到的需求,但是手动计算起来,麻烦的要死 😐,
这里记录找到的解决方案,供日后使用。
countdown
没有任何依赖的倒计时库。
github
用法记录
import countdown from 'countdown'
/** 可已通过 clearInterval(timer) 取消倒计时 **/
let timer = countdown(
// 结束时间
new Date().getTime() + 10000,
// 每一秒会触发的函数
// result 为倒计时数据
// 自定义显示逻辑
function(result) {
console.log(result)
},
// 最大单位
// 比如说最大单位只想到 "日"
// 就删除 YEARS 和 MONTHS
// 下面的 "|" 是位运算符(作者底蕴好强大...)
countdown.YEARS | countdown.MONTHS | countdown.DAYS |
countdown.HOURS | countdown.MINUTES | countdown.SECONDS
)
vue-countdown
vue 组件,可以通过 slot 自定义样式,很灵活。
github
用法记录
import Vue from 'vue';
import VueCountdown from '@chenfengyuan/vue-countdown';
Vue.component(VueCountdown.name, VueCountdown);
<vue-countdown :time="2 * 24 * 60 * 60 * 1000" v-slot="{ days, hours, minutes, seconds }">
Time Remaining:{{ days }} days, {{ hours }} hours, {{ minutes }} minutes, {{ seconds }} seconds.
</vue-countdown>
<!-- <span>Time Remaining:1 days, 23 hours, 59 minutes, 59 seconds.</span> -->
注意事项
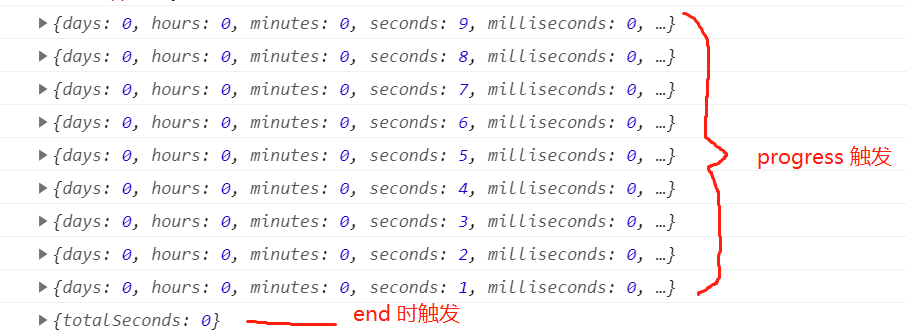
- progress 事件,最后一下不会触发
10 秒倒计时,progress 触发了 9 次,0 秒时不会触发。

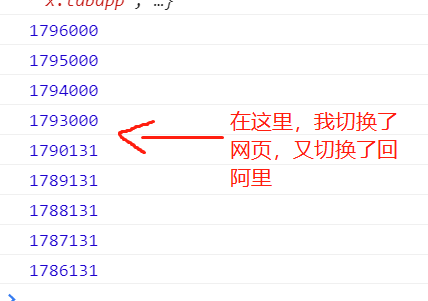
- 切换网页后,progress 事件中的 totalMilliseconds 会失去精度

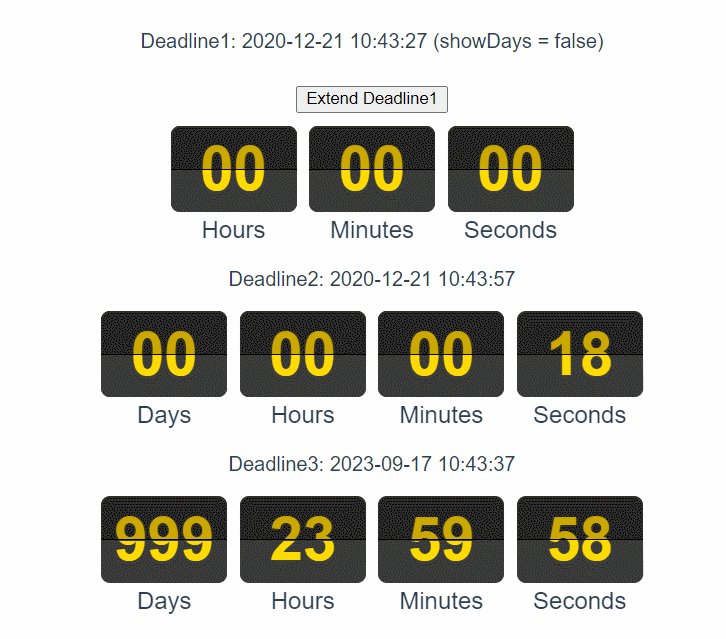
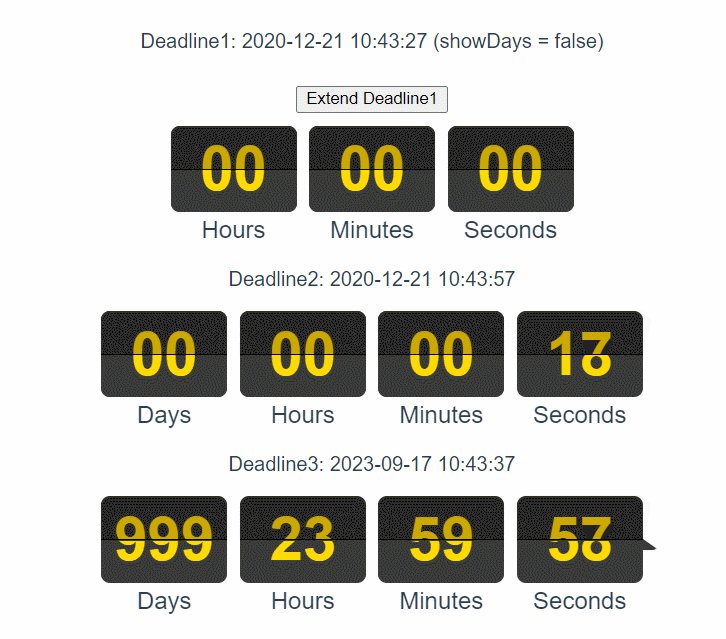
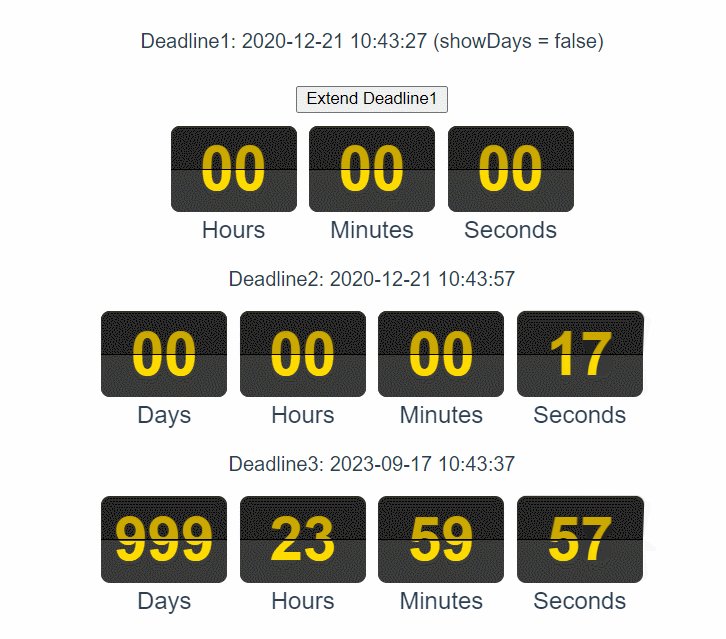
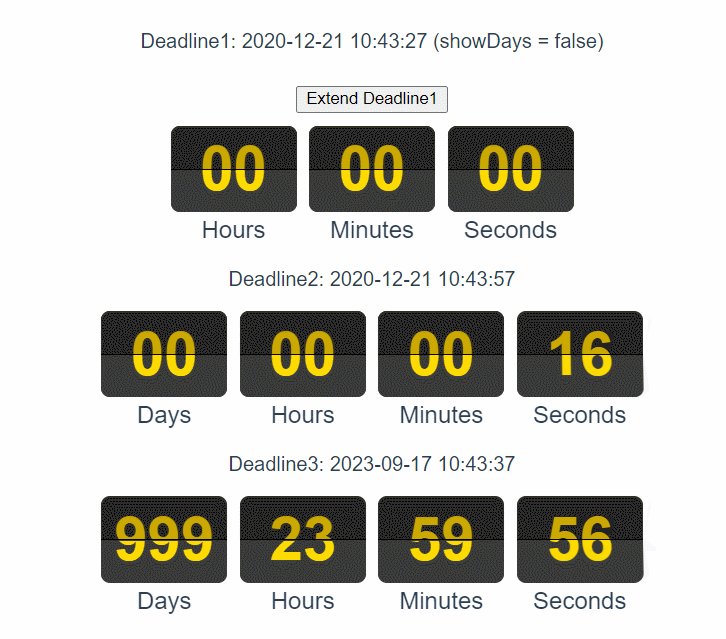
vue2-flip-countdown
效果很赞的翻页式的倒计时,vue 组件
github
效果图